
Photoshopの「ペンツール」を使いテキストの枠をラフに縁取ることで、溶けたような感じのエフェクトをテキストにかける方法です。ペンツールとレイヤースタイルくらいしか使ってないので、ペンツールの基本的な使い方を知っている人なら感覚さえ掴めれば簡単かもしれません。それでは、早速、説明スタートです。
- 【Photoshopで溶けたようなテキストエフェクトの作り方】
- ステップ1 – 新規ファイルを作成する
- ステップ2 – 基本になるテキストを作成する
- ステップ3 – 使用するツールを準備する
- ステップ4 – ペンツールでシェイプを作成
- ステップ5 – 大雑把にでも囲ってしまう
- ステップ6 – 文字の中をくり抜く
- ステップ7 – 残りの文字も同じように処理する
- ステップ8 – テキストの内側に影をつける
- ステップ9 – テキストの内側に光彩を適用する
- ステップ10 – ベベルとエンボスをかける
- ステップ11 – サテンを適用する
- ステップ12 – すべての文字にレイヤースタイルを適用させる
- ステップ13 – テキストの上に滴を加える
- ステップ14 – 滴レイヤーのラスタライズと調整
- ステップ15 – 奥行きも出す
- ステップ16-テクスチャを追加して、より馴染ませる
- ステップ17 – 完成です。
【Photoshopで溶けたようなテキストエフェクトの作り方】
ステップ1 – 新規ファイルを作成する
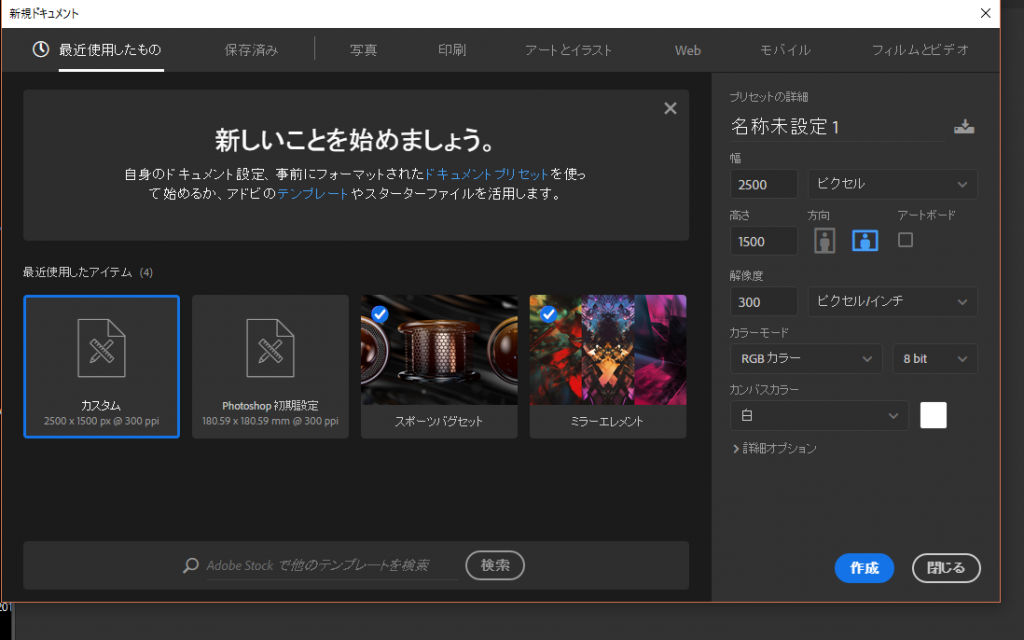
まず初めに、新規ファイルを作成するのですが、このチュートリアルを試す上で内容を再現するために、同じ条件を揃えることが重要になってきます。その理由は、適用される効果が、ピクセル数によって異なるからです。チュートリアル通りにやっているのに、同じ様にならないという風にしないためなので、ご理解をお願いします。違うサイズで作るときはレイヤー効果の微調整が必要になります。それを踏まえた上で、2500×1500ピクセルのRGB文書を300dpiで作成してください。

2500×1500の新規ファイルを作成する
ステップ2 – 基本になるテキストを作成する
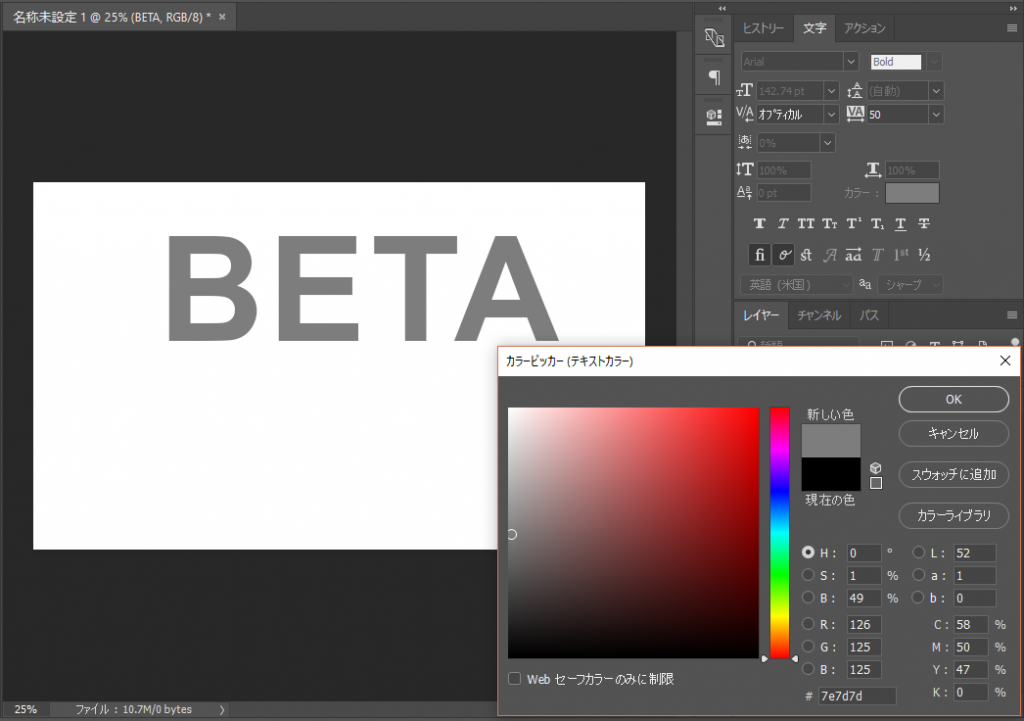
「横書き文字ツール」を選択し、色を明るい灰色「#7e7d7d」に設定し、好きなテキストを作ってください。 もし、日本語で作成する場合はなるべく太めのフォントがいいと思います。今回は「BETA」というテキストで行うため、フォントは「Arial」で太さは「Bold」にしています。フォントサイズは142.74pt、文字間のスペースも余裕を持たせたいので、カーニングを「オプティカル」、トラッキングを「50」にしています。

テキストの設定
ステップ3 – 使用するツールを準備する
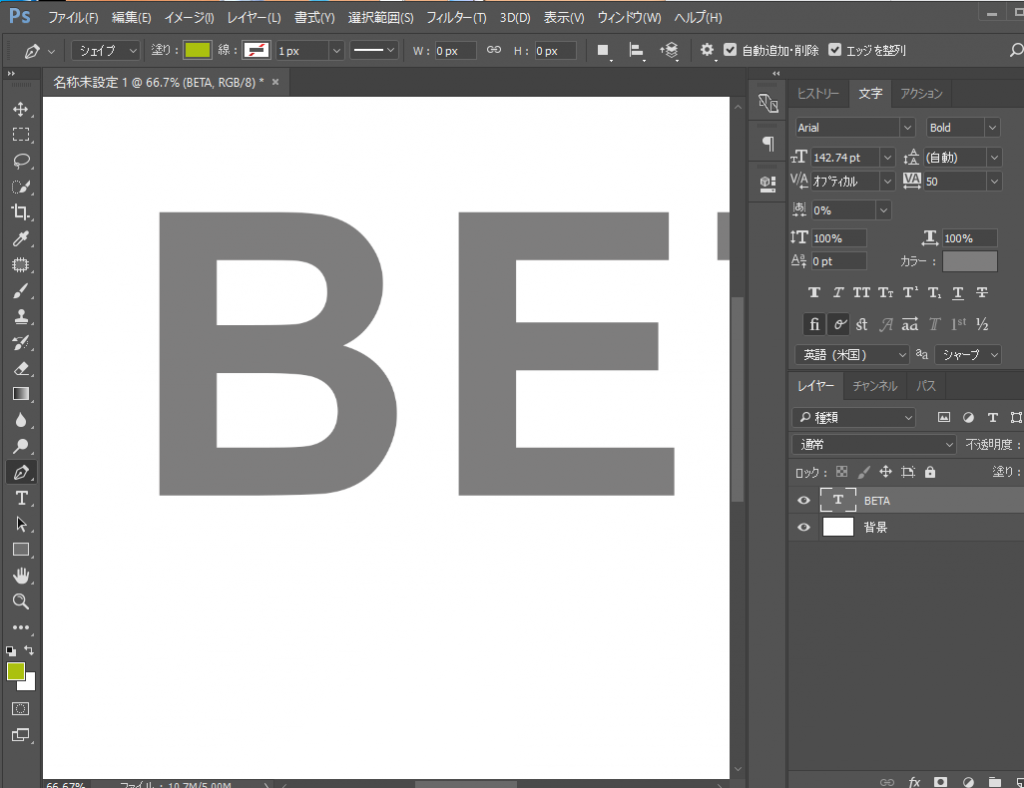
「ペンツール」を選択し、シェイプレイヤーを設定します。 シェイプを塗りつぶす色を明るい黄緑「#abc10d」に設定します。画像左上を見ると、ペンツール、シェイプ、塗りと並んでいるのがわかると思います。シェイプの部分はプルダウンメニューになっていて、開くと「パス」など出てきますが「シェイプ」に合わせましょう。

ペンツールにして、シェイプの設定
ステップ4 – ペンツールでシェイプを作成
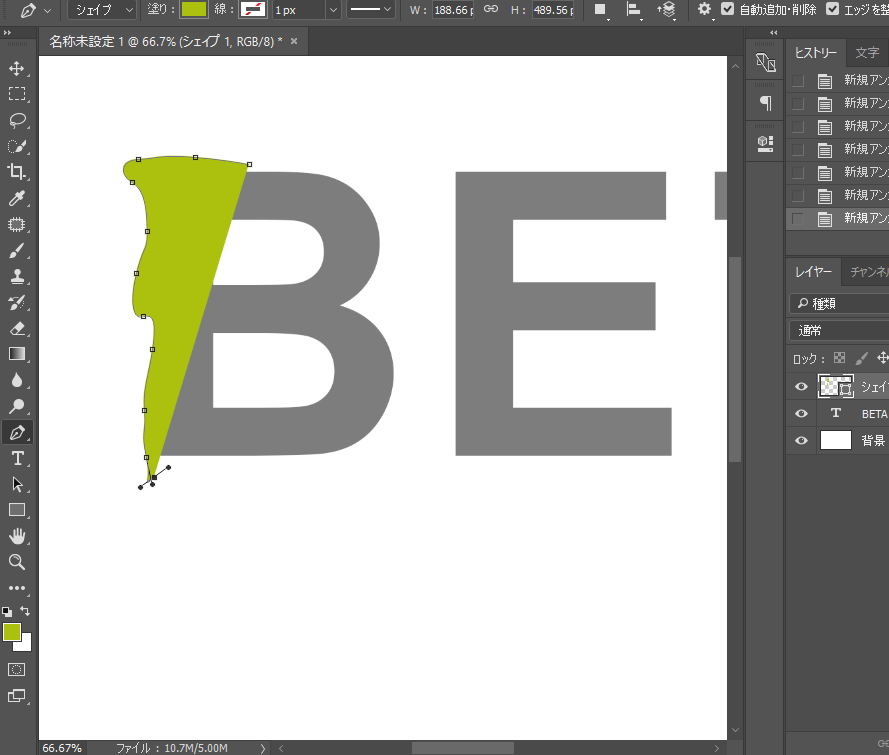
大まかにテキストの周りを縁取っていきます。その際に溶けているのを表現するため、ところどころで大きく滴り落ちているような感じで描いていきましょう。ペンツールでカーブを作るときのコツはカーブの開始点と終点にアンカーポイントを配置することです。そのあと、ハンドルを操作することで曲線を作り出すことができます。
また、この時に「Altキー」を押しながら操作することで、通常は外側・内側両方のハンドルが連動して動いてしまうところを、片側だけ操作することが可能です。

大まかに文字を縁取っていきます
ステップ5 – 大雑把にでも囲ってしまう
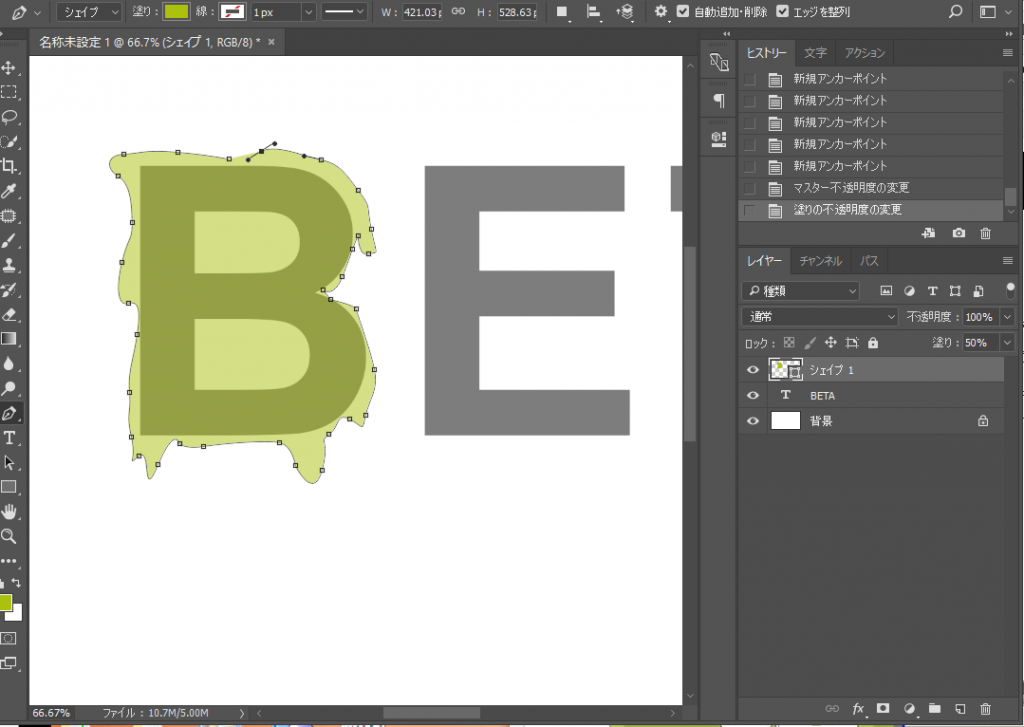
作業をしやすくするために、レイヤーの塗りを50%くらいにまで落とすと、背景のテキスト透けて見えるようになり、より作業がしやすくなると思います。その状態で、溶けて歪んでしまった感じがするように歪な感じで周りを縁取っていきましょう。微調整はその後でも十分可能でです。その際は「パス選択ツール」を使って、下に引っ張るような形でやると、より重力に引っ張られているような感じになります。

レイヤーの塗りを50%くらいにした状態。
ステップ6 – 文字の中をくり抜く
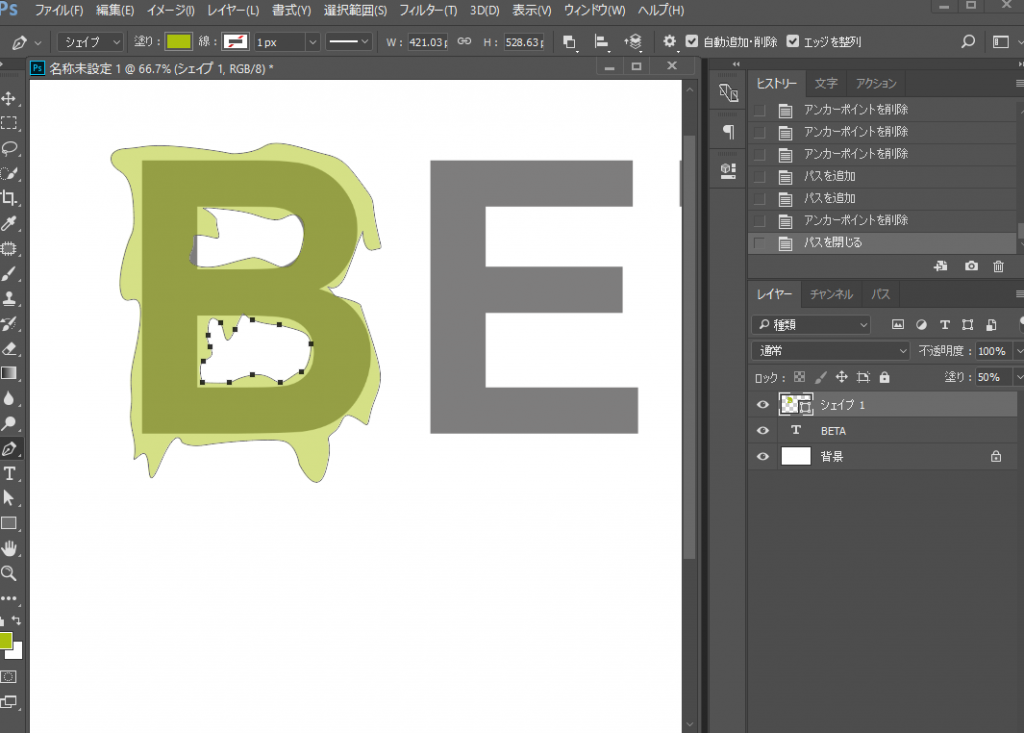
「B」や 「A」のような文字で穴部分をくり抜くには、シェイプの設定を変えるましょう。 レイヤーは同じものに合わせたまま、画面上部にある正方形のマークのシェイプアイコン(アプリケーションメニューの「ウィンドウ」の下あたり)をクリックするとプルダウンメニューが開きます。その中に「全面シェイプを削除」という項目があるのでそれを選択してください。選択したら、文字の周囲を縁取った時と同じ要領で、文字の穴部分も縁取っていきましょう。

文字の穴をくり抜く
ステップ7 – 残りの文字も同じように処理する
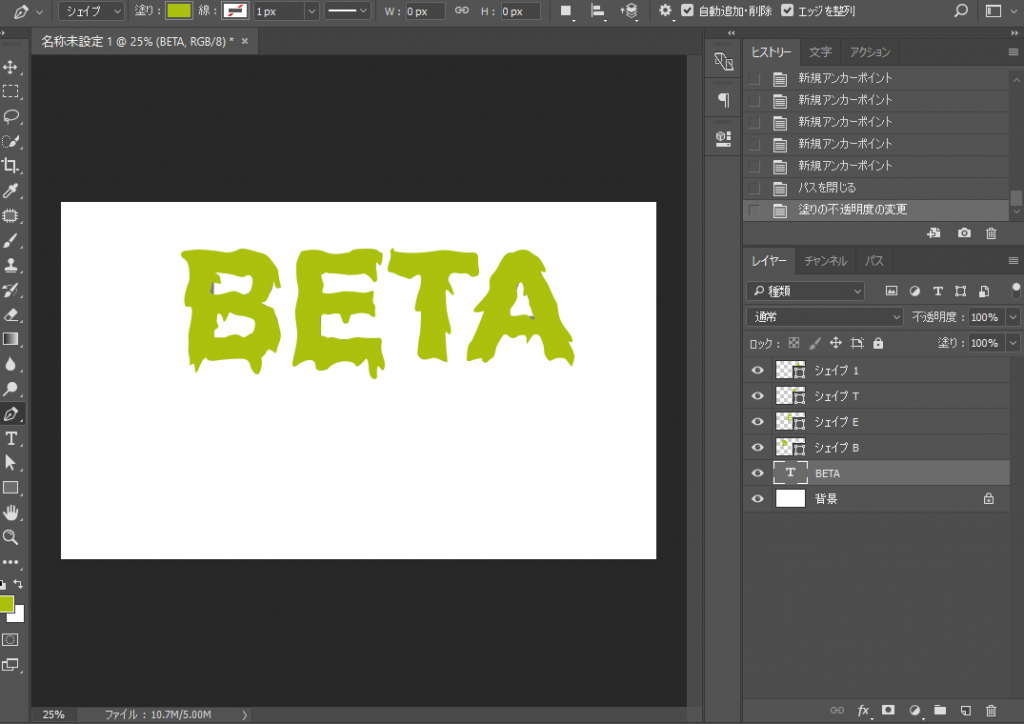
残りの文字も同じように完成させ、各レイヤーの塗りを100%に戻します。またわかりやすくするため、各レイヤーに名前を付けます。例えばBの文字をかたどったレイヤー名は「シェイプB」です。

ステップ8 – テキストの内側に影をつける
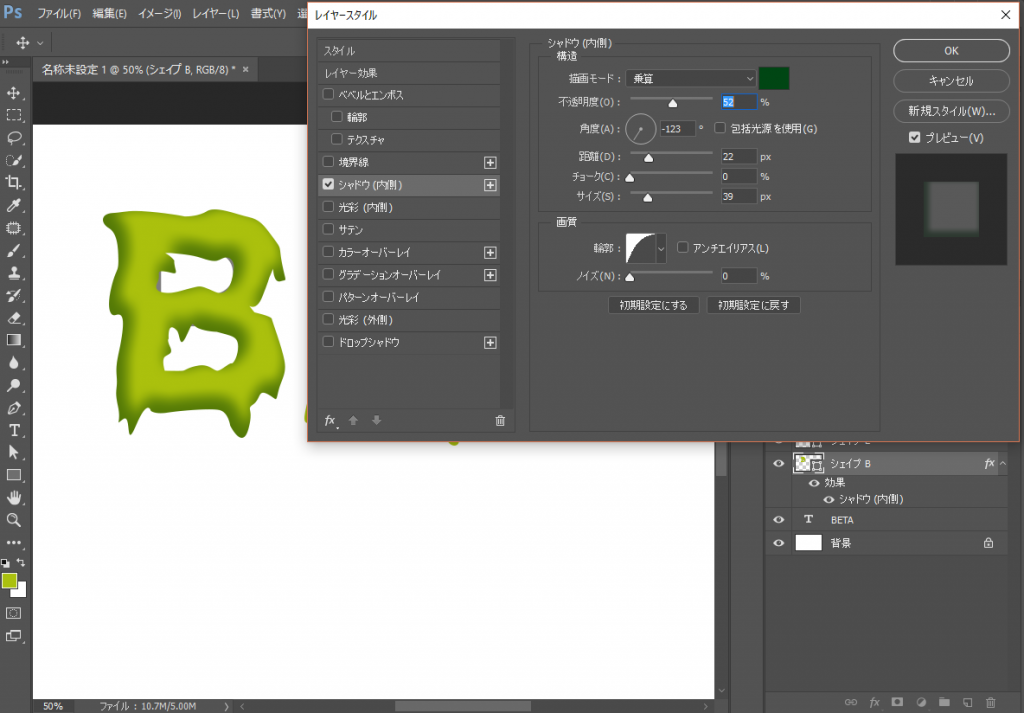
「シェイプB」レイヤーを選択し、 レイヤー>レイヤースタイル>シャドウ(内側)に進み、画像のように設定します。カラーは「#004614」です

シャドウ(内側)の設定
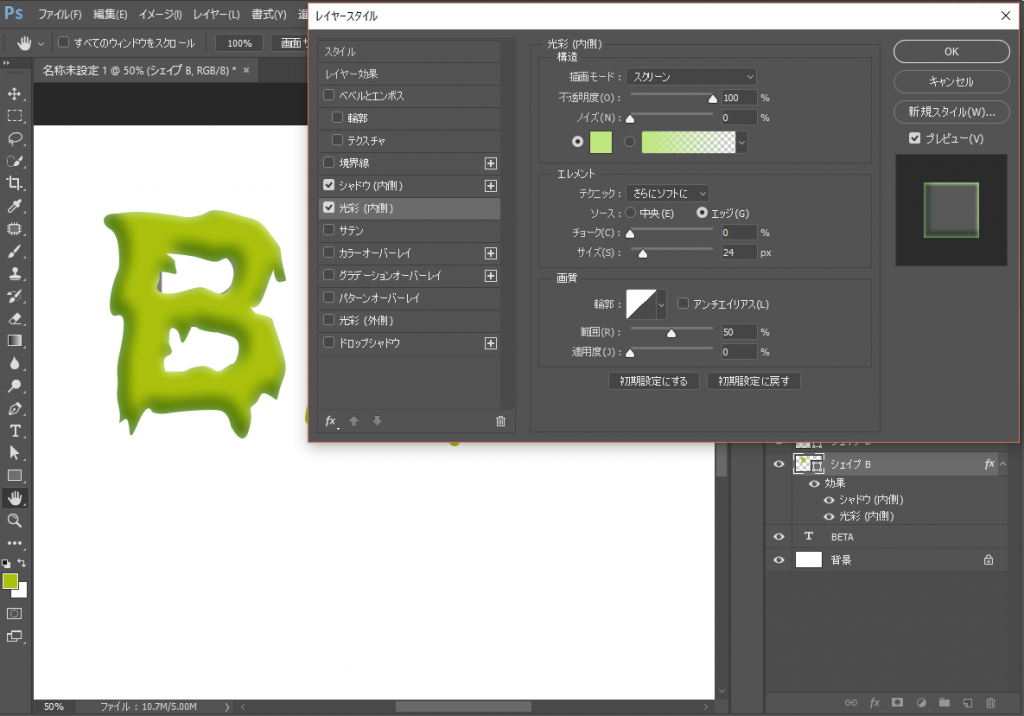
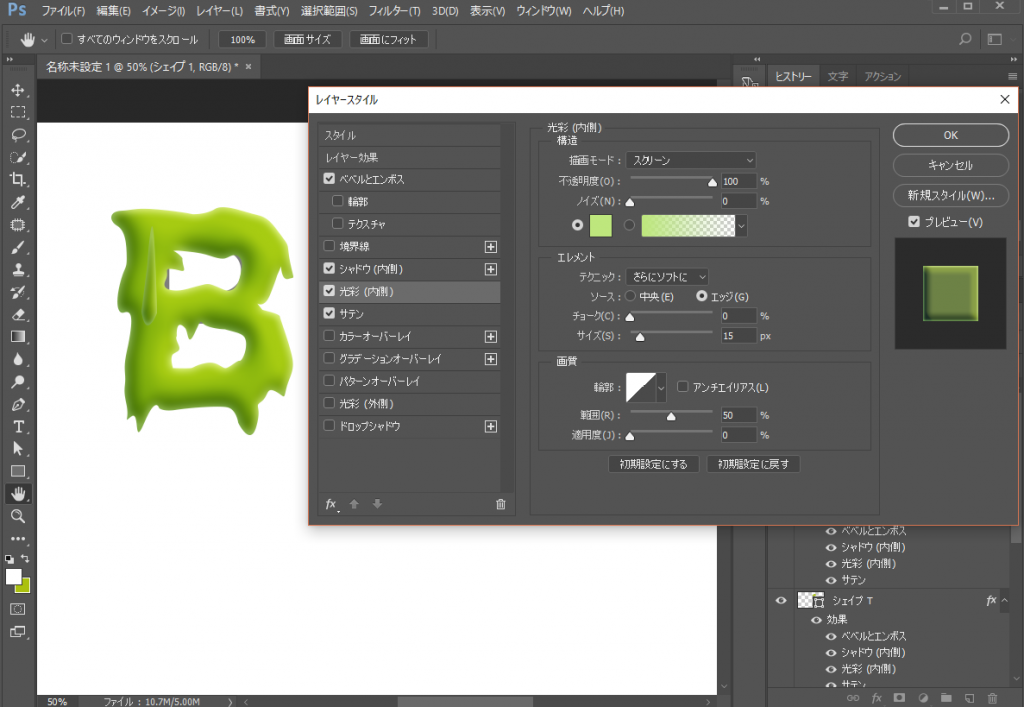
ステップ9 – テキストの内側に光彩を適用する
そのまま、同じレイヤーで、今度はレイヤー>レイヤースタイル>光彩(内側)と進み、画像と同じように設定してください。カラーは「#bee77d」です。

光彩(内側)適用
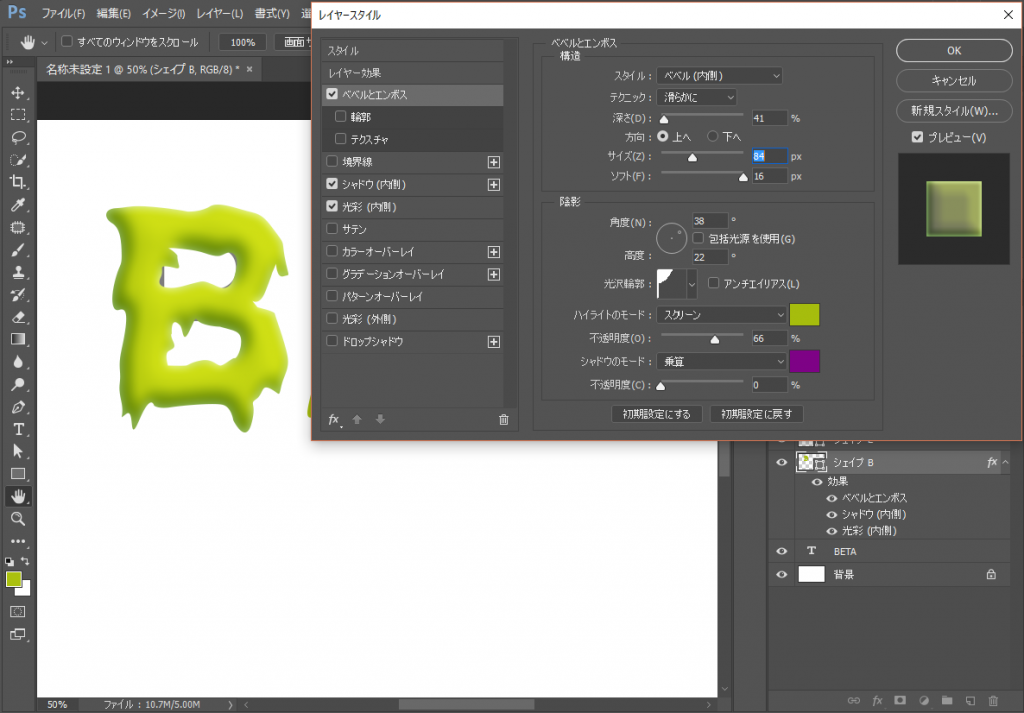
ステップ10 – ベベルとエンボスをかける
同様に、レイヤー>レイヤースタイル>ベベルとエンボスに進み、画像と同じ設定にしてください。カラーはハイライトが「#a6bd0d」、シャドウが「#7e0286」です。

ベヘルとエンボスの設定
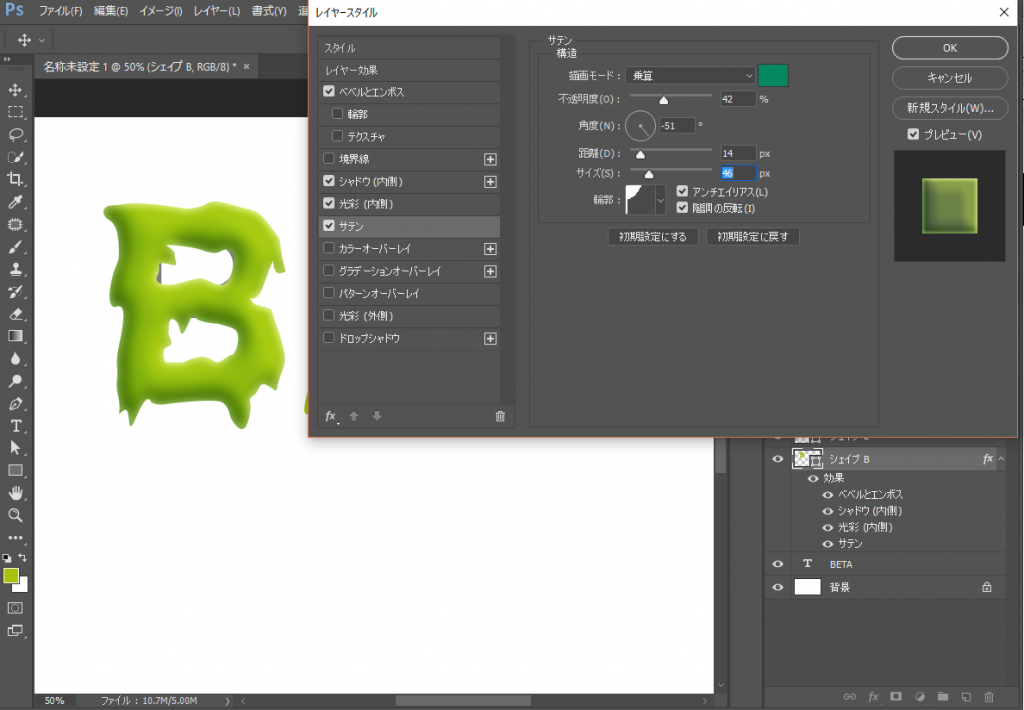
ステップ11 – サテンを適用する
さらに同様にレイヤー>レイヤースタイル>サテンと進み、画像と同様に設定します。カラーは「#068761」です。

サテンの設定
ステップ12 – すべての文字にレイヤースタイルを適用させる
「シェイプB」レイヤーを選択し、 右クリック。表示されたメニューの中から「レイヤースタイルのコピー」を選択します。コピーが出来たら、他の文字レイヤーにカーソルを合わせ右クリック。「レイヤースタイルをペースト」を選択すると、シェイプBに適用しているレイヤー効果をそのまま、他の文字にも適用できます。
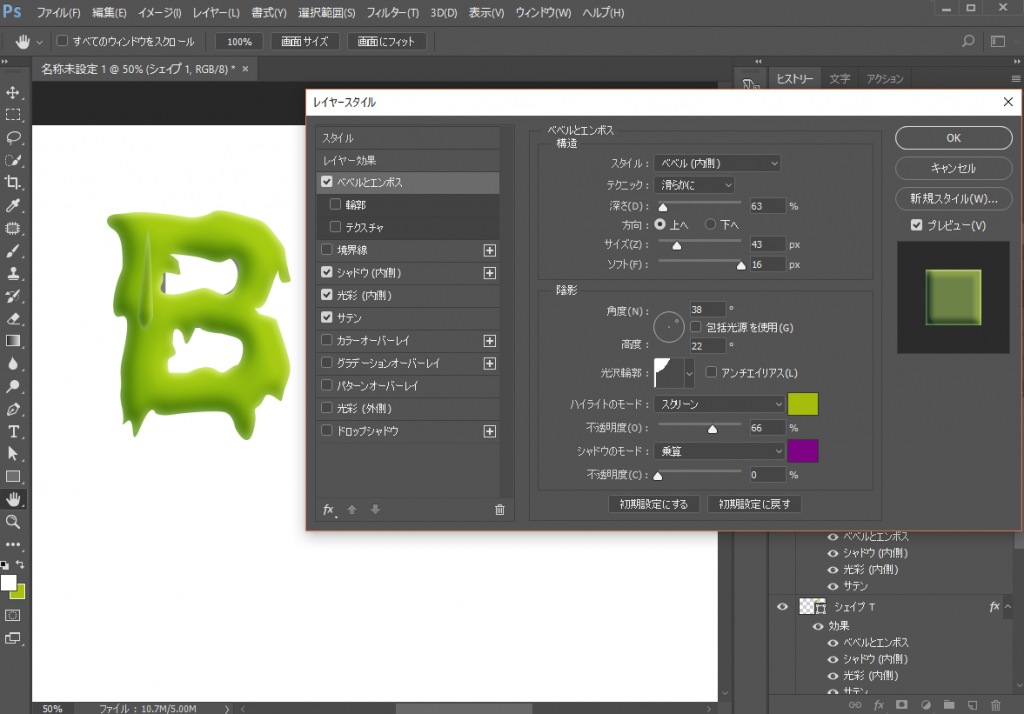
ステップ13 – テキストの上に滴を加える
テキストの上にペンツールを使って滴を作ります。縁取りの際のカーブを作るときの要領で2、3種類作ります。 テキストに応用したレイヤー効果を滴にもペーストした後、中身の設定を画像の様に変えます。カラーはベヘルのハイライトが「#a6bd0d」、シャドウが「#7e0286」、光彩の方が「#bee77d」です。

滴部分のベヘル設定

滴部分の光彩(内側)設定
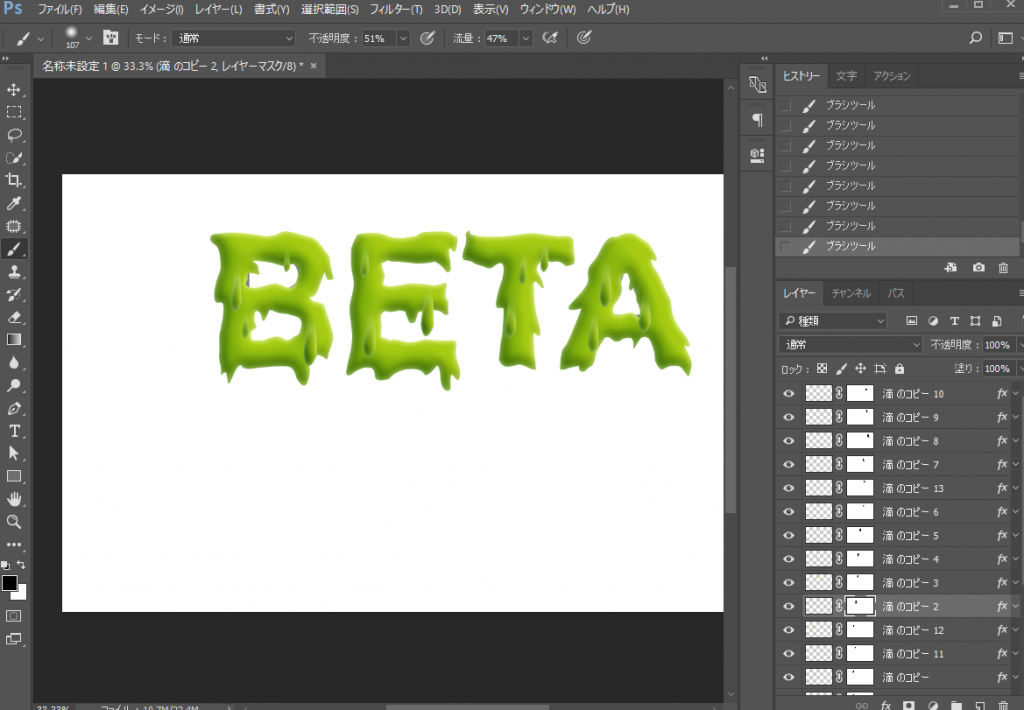
ステップ14 – 滴レイヤーのラスタライズと調整
滴レイヤーが出来たら、そのレイヤーを「ctrl+J」で複製してください。複製したら、そのレイヤーをラスタライズし、レイヤーマスクを適用します。滴上部の不要な部分を薄くぼかすように削っていきましょう。そこまでできたら、そのレイヤーを必要な数だけ複製し、適当に配置します。その配置先で、大きさの調整やマスク範囲の調整を行い、全体的に自然な感じに整えます。

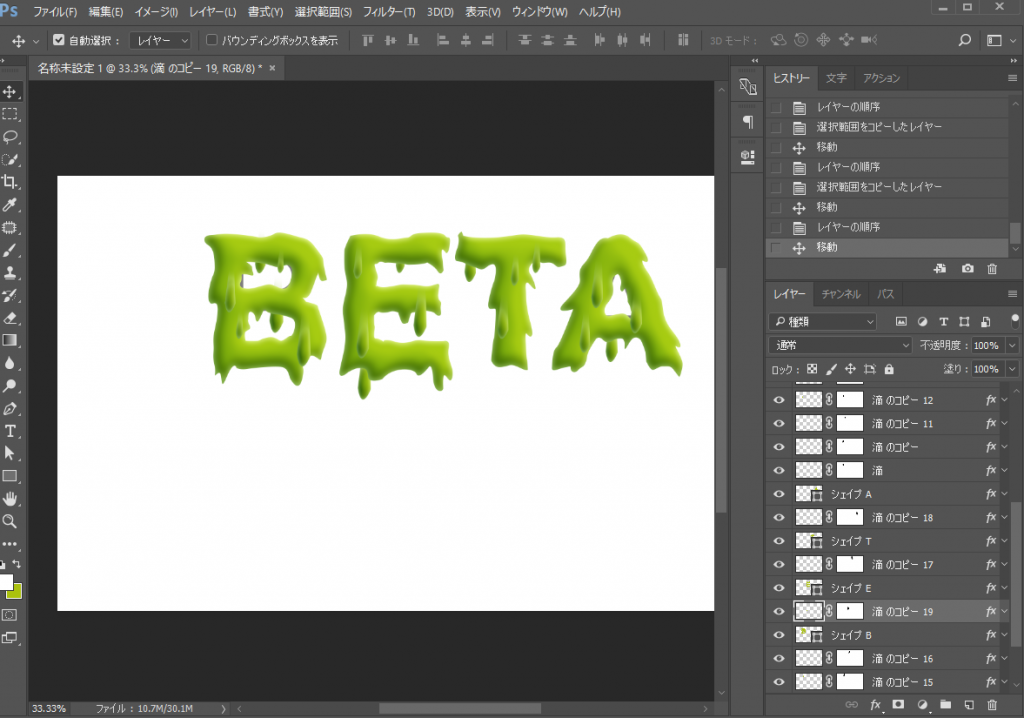
ステップ15 – 奥行きも出す
表面が完成したら、奥行きを出すために裏側からも垂れている感じを出すために、今度はテキストレイヤーよりも下に滴レイヤーを新たに複製したものを配置していきます。

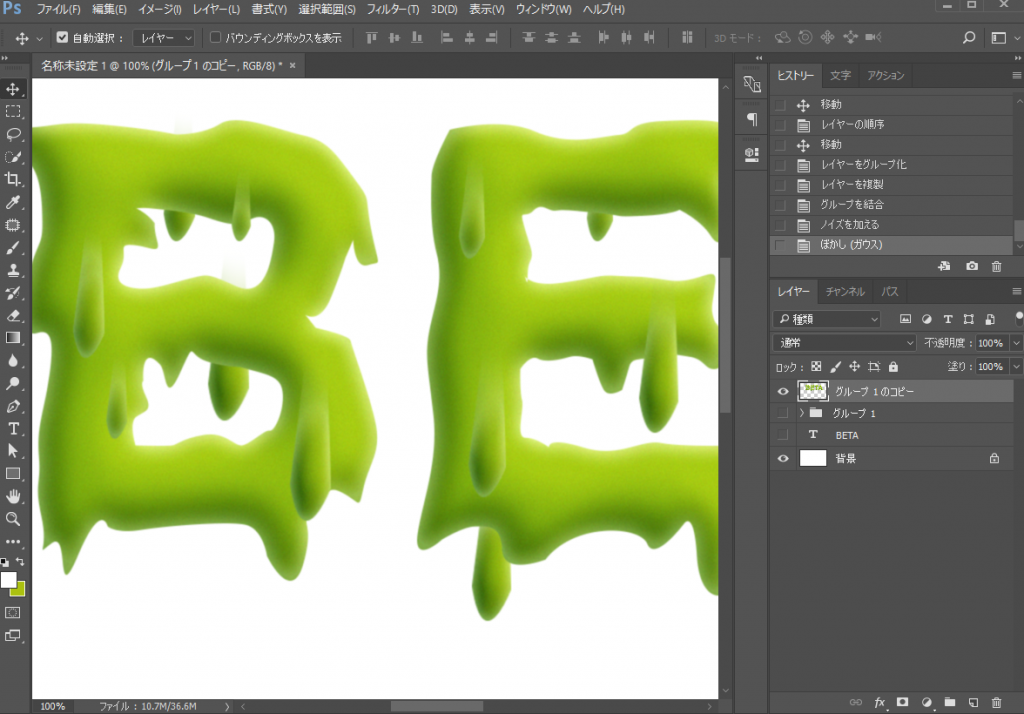
ステップ16-テクスチャを追加して、より馴染ませる
仕上げとして、テキストにテクスチャを追加して、より馴染ませます。 フィルタ>ノイズ>ノイズを加えると移動して、2.65%くらいのノイズフィルタを追加します。分布方法は「均等に追加する」で大丈夫です。 その後、フィルタ>ぼかし>ぼかし(ガウス)に移動し、 0.5ピクセルのぼかしを適用します。

ステップ17 – 完成です。
これで完成です。いかがでしたでしょうか。ペンツールを使って大雑把に縁取りすることでできるテキストエフェクトです。ペンツールでシェイプを作って、そこにレイヤー効果をかけるだけでOKです。カラーも自由に変更して、いろいろ試してみてくださいね。




コメント
すごくやくにたちます!!なかなか独学で学びたくてもやりたいことが書かれていないので助かりました!!私は36歳の素人からのスタートでWeb制作会社に勤務しています。グラフィックに力を入れて学んでいこうと考えていてネットで自分のやりたいと思ったサイトを参考にインスタに投稿していこうと思って取り組んでいます。
インスタもあるのかな?探してみようと思います^^