
こんにちは、betaのPhotoshop講座です。
今回はPhotoshopを使って花束に文字テキストを組み合わせる方法の一例を紹介したいと思います。海外版だとよく目にしますが、英文に不慣れだとなんのことだかとなりがちなので、海外サイトを元に、日本語版でご紹介させて頂きますね。

今回使う画像はAdobeStockから、使用したパターンはできうる限りプリセットにあるものを使用してます。それでは進めていきましょう!!
1.花の色彩を調整します。
ステップ1
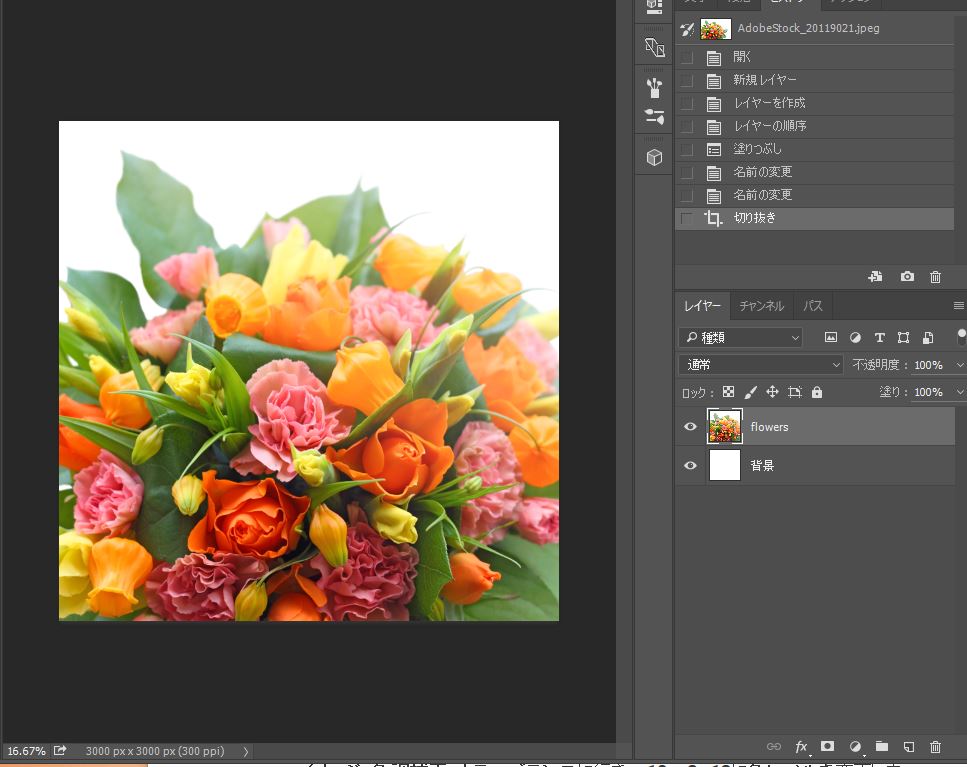
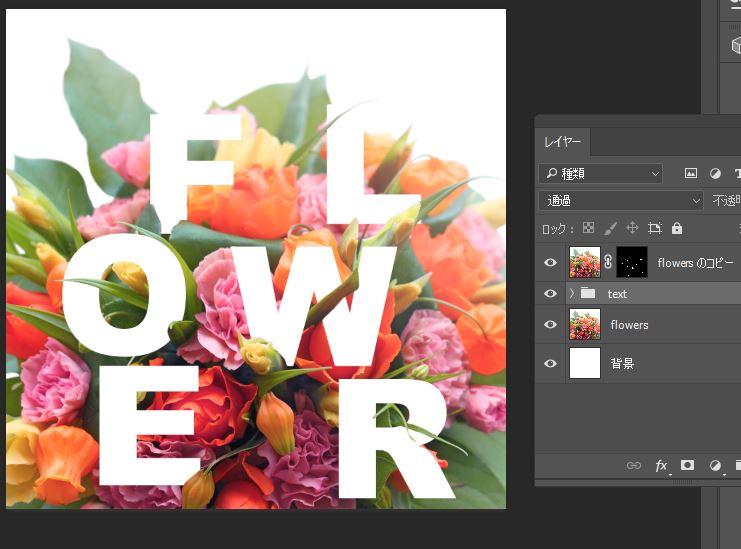
新規で3000×3000ピクセル、背景は白でファイルを作成します。その背景レイヤーの上に準備した花束の画像を置いて、そのレイヤーの名前を便宜上『flower』とします。

ステップ2
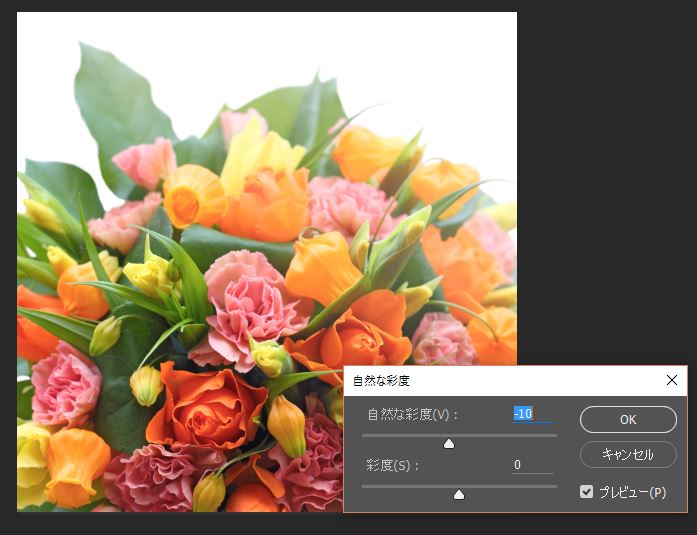
上部メニューのイメージから色調補正>自然な彩度と移動し、自然な彩度の値を『-10』に変更します。

ステップ3
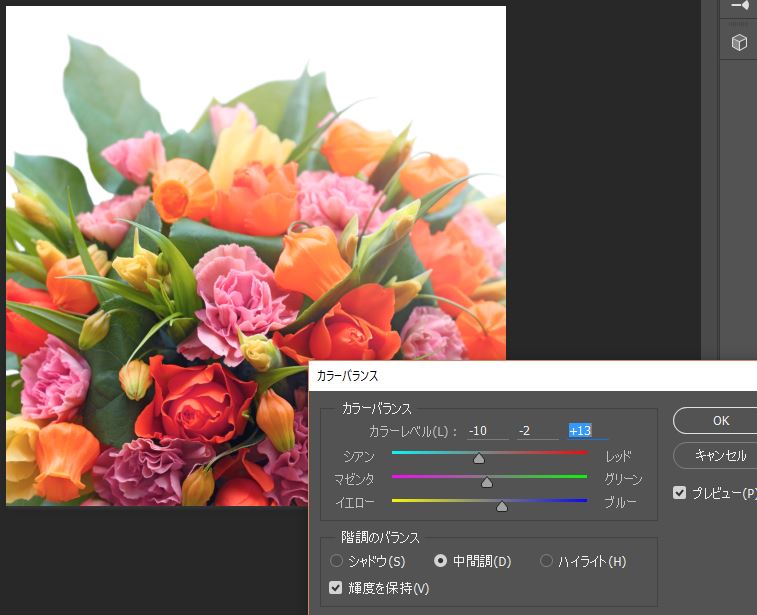
先ほど同様にイメージ>色調補正>カラーバランスに移動し、色レベルを左から『-10、-2、13』に変更する。

ステップ4
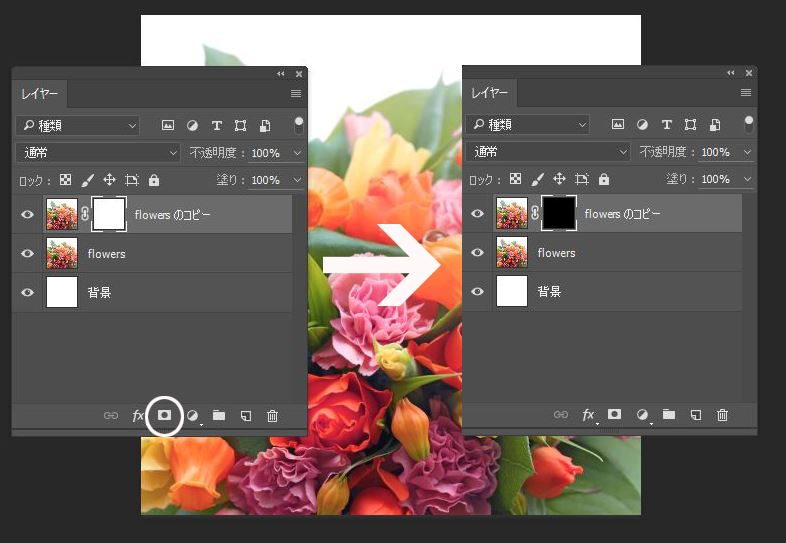
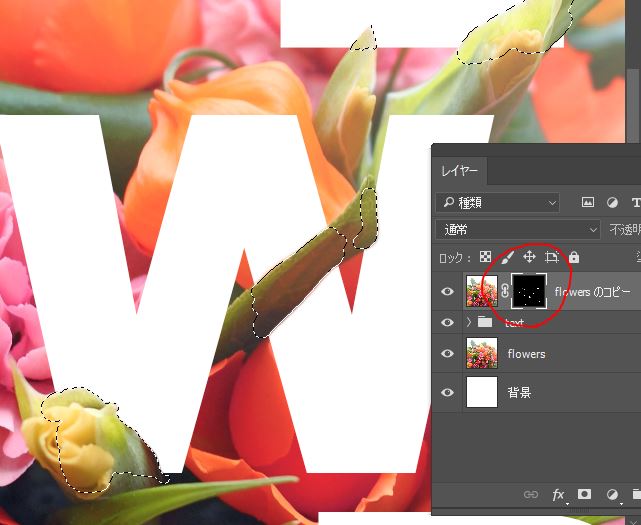
『flower』のレイヤーを複製して、からレイヤー下部にある追加レイヤーマスクのアイコン(白丸で囲んでいる部分)をクリックする。複製したレイヤーに背景色が白のレイヤーマスクが追加された場合は、Ctrlキー+Iを押して背景色が黒のレイヤーマスクに変更する。

2.テキストを作成します。
ステップ1
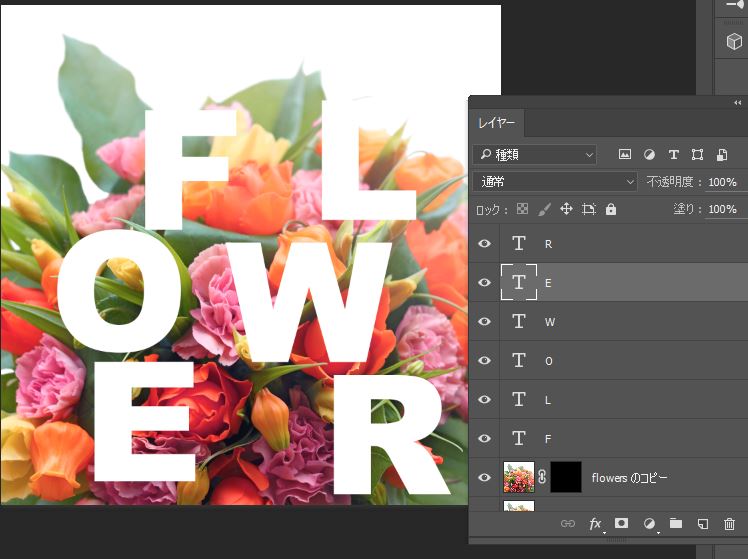
フォントはお好みで構いませんが、大きなサイズで字体が太めだと見栄えがいいかもしれません。今回はフォントサイズは240ポイントくらい、色は白という設定にしてます。また、テキストも一文字ずつ別のレイヤーにしています。

ステップ2
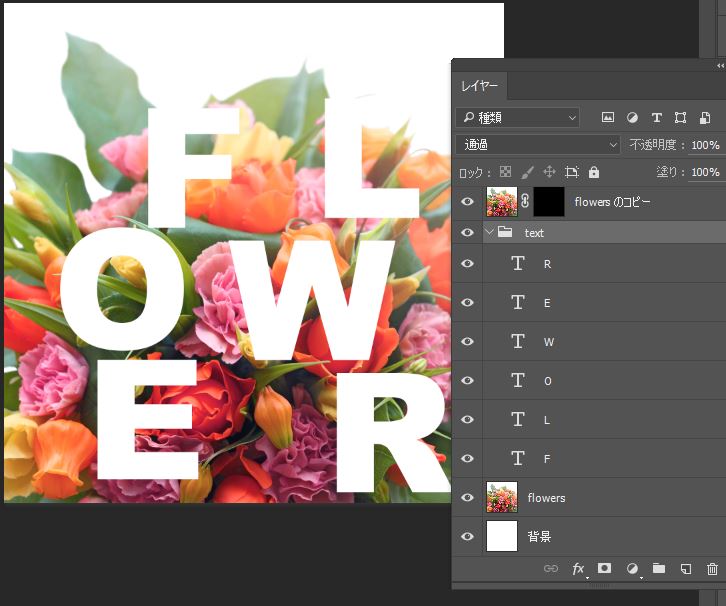
配置したテキストをグループレイヤーにまとめた後、そのグループレイヤーを『flower』と『flowerのコピー』の間に移動します。

ステップ3
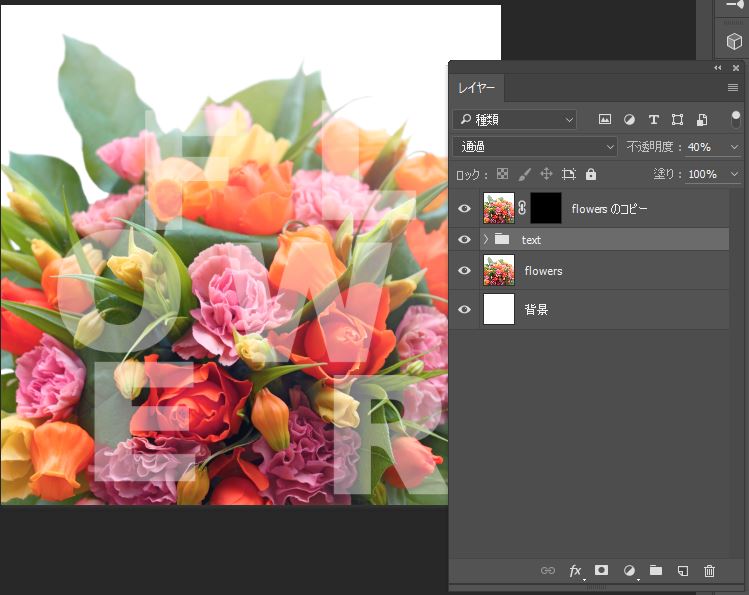
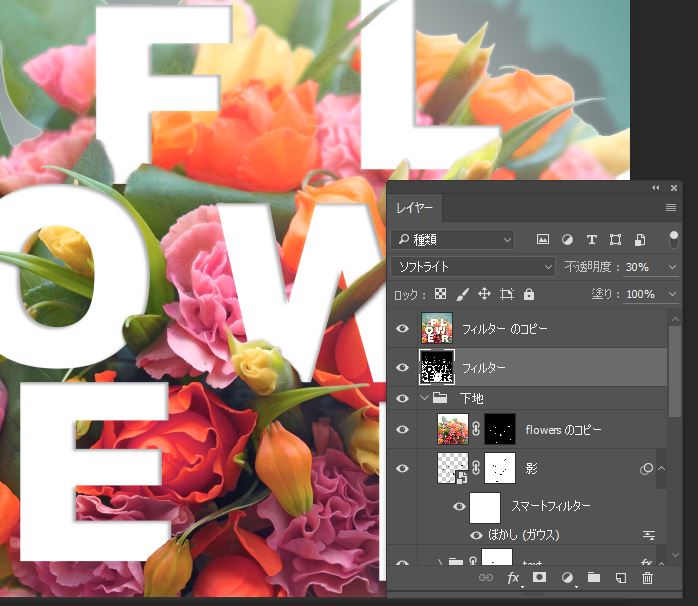
加工をしやすくするため、テキストグループレイヤーの不透明度を『30%』くらいまで下げます。

3.テキストの上に花を載せる。
ステップ1
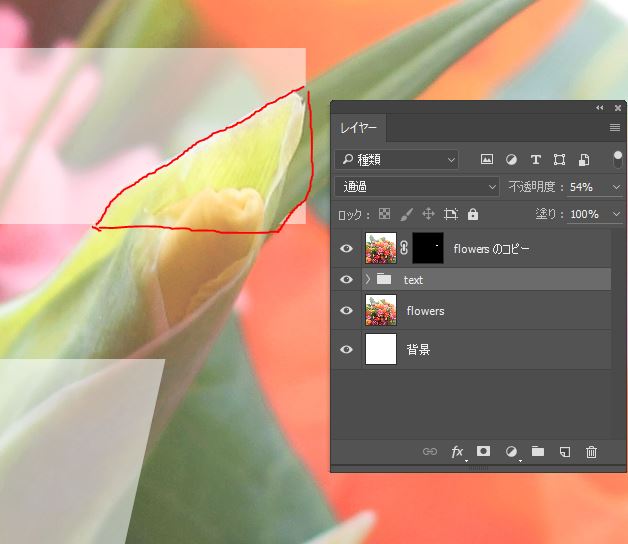
追加したレイヤーマスクを選択した状態で、左側のメニューアイコンからブラシツール(B)選択。描画色を白にして、ブラシの先端はハード円ブラシを選択してください。ブラシサイズを適宜調節しながら、画像の赤で囲んだ部分の様に文字の上にしたい部分をなぞってください。ここの作業を丁寧にやることで仕上がりに差がでます。

ステップ2
やりなおしたい箇所は、黒く塗り直せば大丈夫です。色の切り替えはXキーで可能です。また、場合によっては範囲選択をした方が、より作業がスムーズかもしれません。
ステップ3
一通り完了したら、テキストレイヤーの不透明度を100%に戻して確認してください。もし、やり残しなどがあれば、再び不透明度を下げて作業をしてください。

4.花に影を作る。
ステップ1
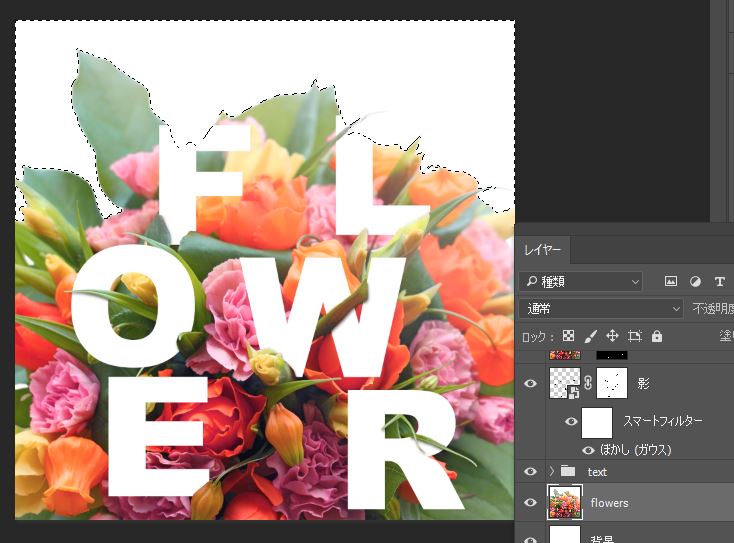
レイヤー『flowerのコピー』のレイヤーマスクをCtrlキーを押しながらクリックすると選択範囲が表示されます。

ステップ2
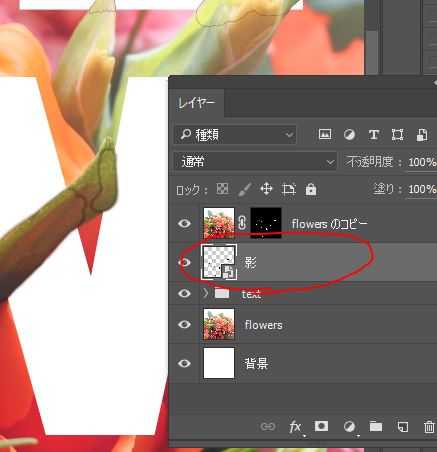
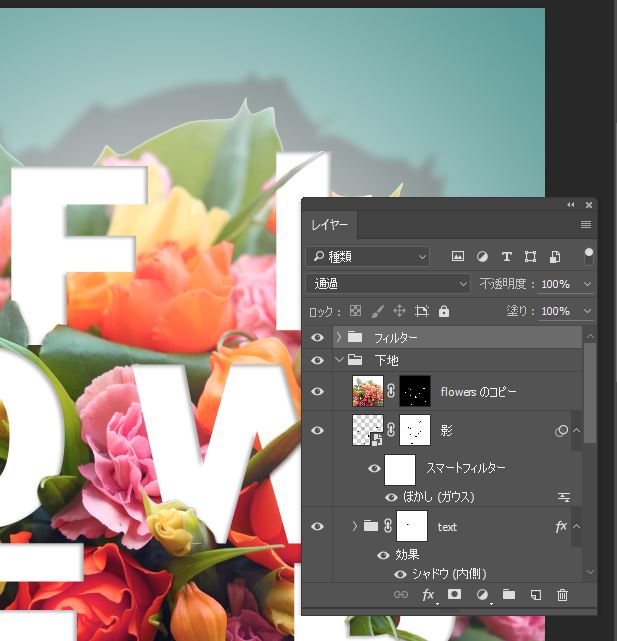
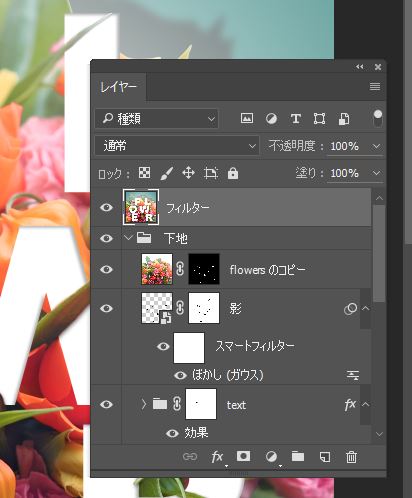
テキストグループの上に新しいレイヤーを作成し『影』と名前を変更します。その新規レイヤーを選択した状態で、現在選択されている範囲を黒で塗りつぶす。その後でスマートオブジェクトに変換してください。塗りつぶしたあたりに変化があるのが確認できると思います。

ステップ3
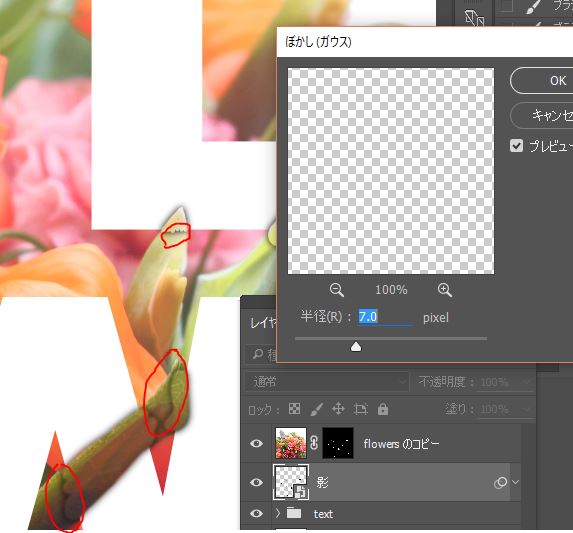
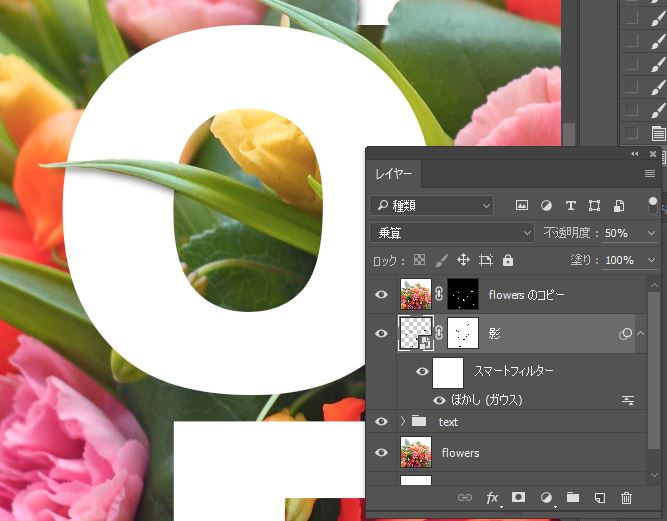
上部メニューのフィルター>ぼかし>ぼかし(ガウス)と移動して、ぼかし半径を『7』に設定する。

ステップ4
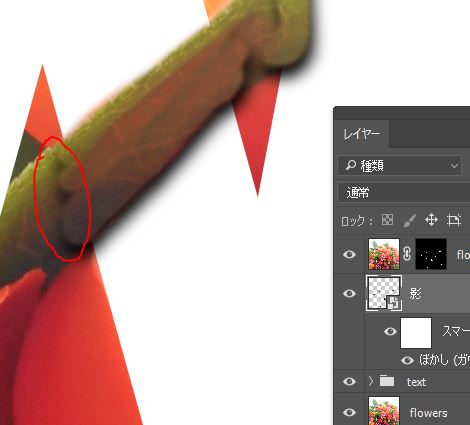
左側メニューの移動ツールを利用して、やや下方向に『影』を微調整する。移動した後で、上と下の画像の赤丸で囲んだ部分の様に、必要のない所に影がついているのが確認できると思います。

下の画像の様に『影』レイヤーにもレイヤーマスクを追加して、影が不要な部分は白で塗りつぶしてください。完了したら、『影レイヤー』のブレンドモードを『乗算』、不透明度を『50%』くらいに変更します。ブレンドモードは不透明度の左隣の項目です。

5.白い背景を削除する。
ステップ1
左側メニューから自動選択ツールを選んで、『flower』レイヤーの白の背景部分をクリックしてみてください。大雑把ですが大部分が選択されたはずです。使用している花の画像によってはクイック選択ツールやマグネット選択ツールの方が相性がいいかもしれません。

ステップ2
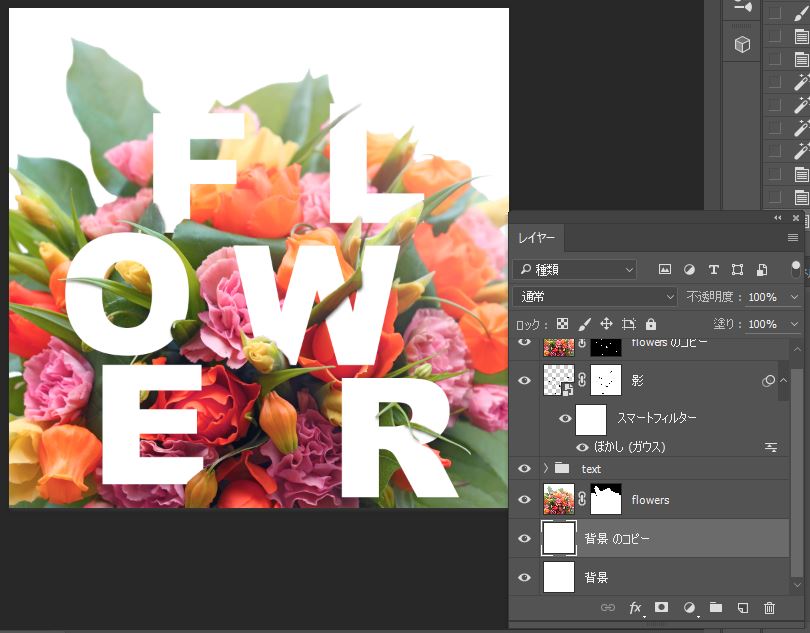
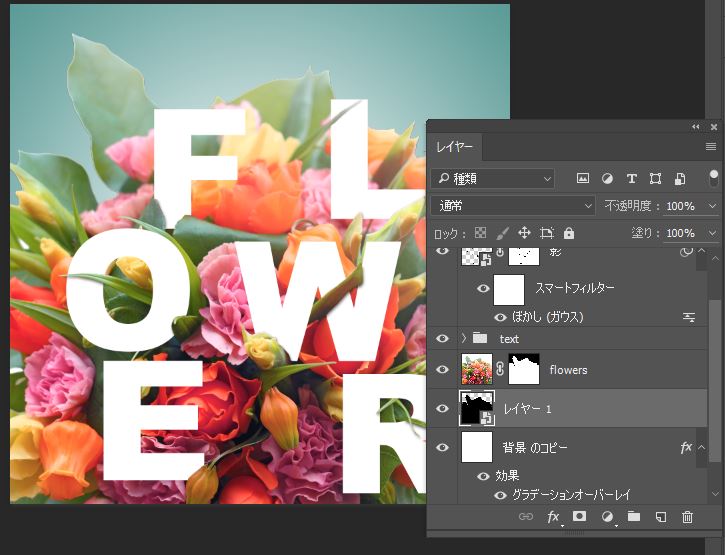
選択範囲はそのまま、『flower』レイヤーも選択したまま、レイヤー下部のレイヤーマスク追加アイコンクリックしてください。すると、背景だけを表示しないためのレイヤーマスクが追加されるはずです。その後で、『flower』レイヤーの下に『背景』レイヤーをコピーしたレイヤーを置いてください。

6.背景のグラデーションを塗りつぶす。
ステップ1
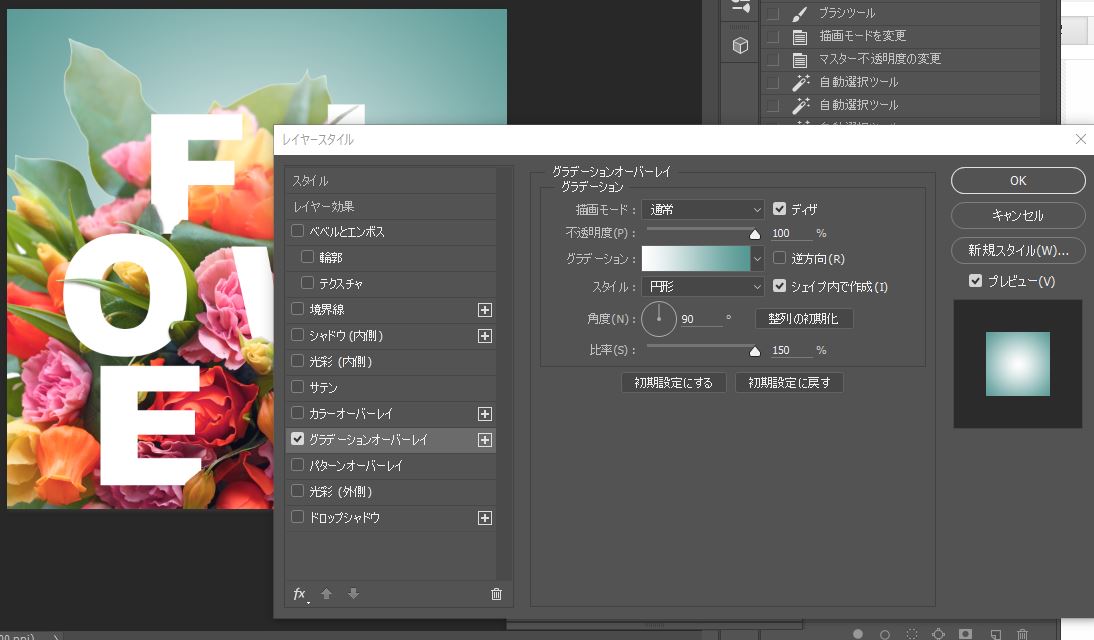
『背景のコピー』レイヤーをダブルクリック、または右クリックしてレイヤー効果を選択。その中空グラデーションオーバーレイを適用します。詳細は下記の様にしてください。
- ディザボックスにチェックを入れます。
- スタイルは円形
- 比率は150%
- グラデーションカラーは、グラデーションボックスをクリックして、左の色コードを『#ffffff』、右の色コードを『#559793』に設定する

もちろん、上記とは違うカラーのグラデーションでも大丈夫です。
7.花画像の背景に影を作る。
ステップ1
『flower』レイヤーのレイヤーマスクのCtrlキーを押しながらクリックします。その後、『背景のコピー』レイヤーの上に新しいレイヤーを作成してください。そのレイヤーで先ほど選択した範囲を黒く塗りつぶすと、画像の様になるかと思います。もし、逆だった場合は選択範囲を反転してから塗りつぶすと同じようになるかと思います。

ステップ2
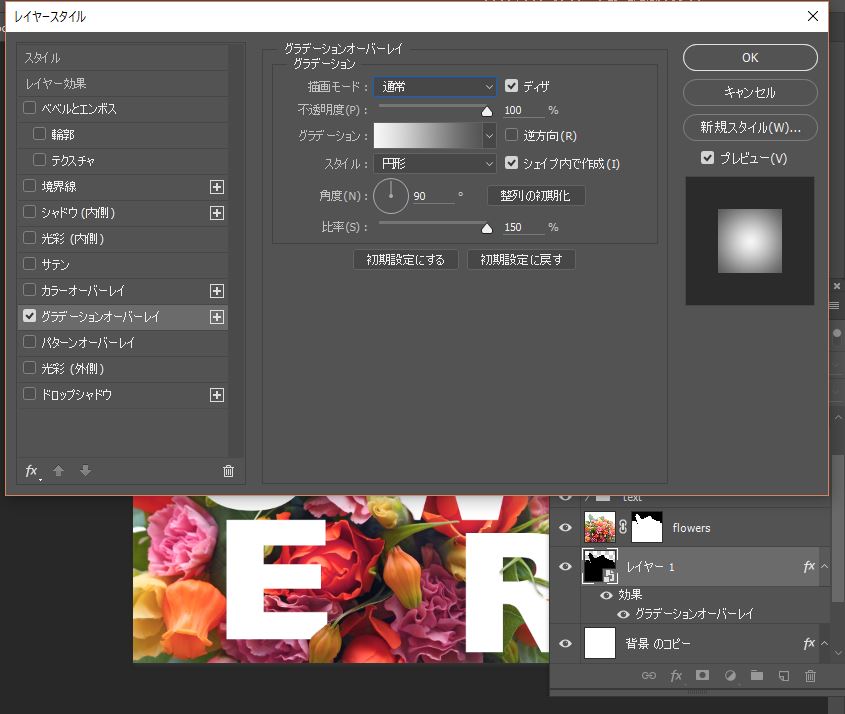
このレイヤー1にグラデーションオーバーレイを適用します。設定の詳細は下記です。
- ディザボックスにチェックを入れます。
- スタイルは円形
- 比率は150%
- グラデーションカラーは、グラデーションボックスをクリックして、左の色コードを『#f7f7f7』、右の色コードを『#555555』に設定する

ステップ3
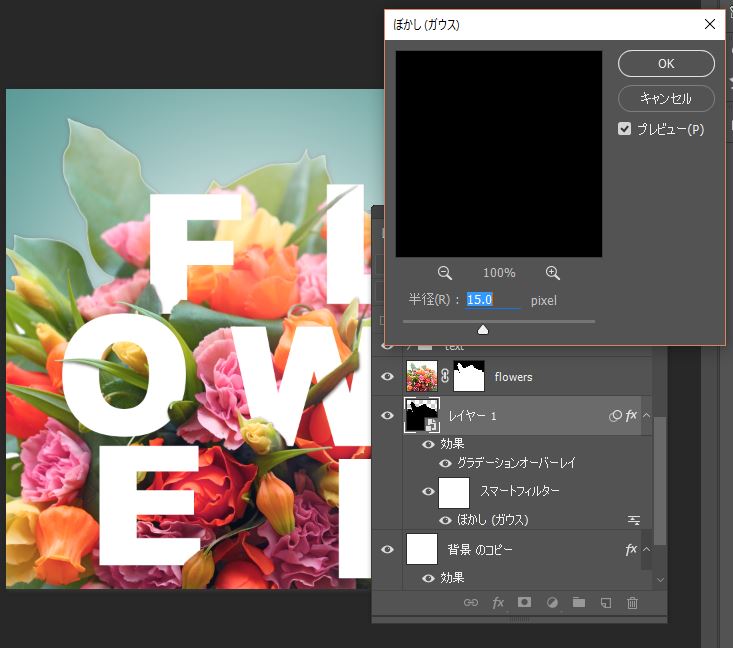
レイヤー1をスマートオブジェクトに変換してから、ブレンドモードを『焼きこみ(リニア)』にし、不透明度は『70%』に変更する。その後、レイヤー1に、フィルター>ぼかし>ぼかし(ガウス)でぼかしをかける。半径は『15』くらいに設定する。

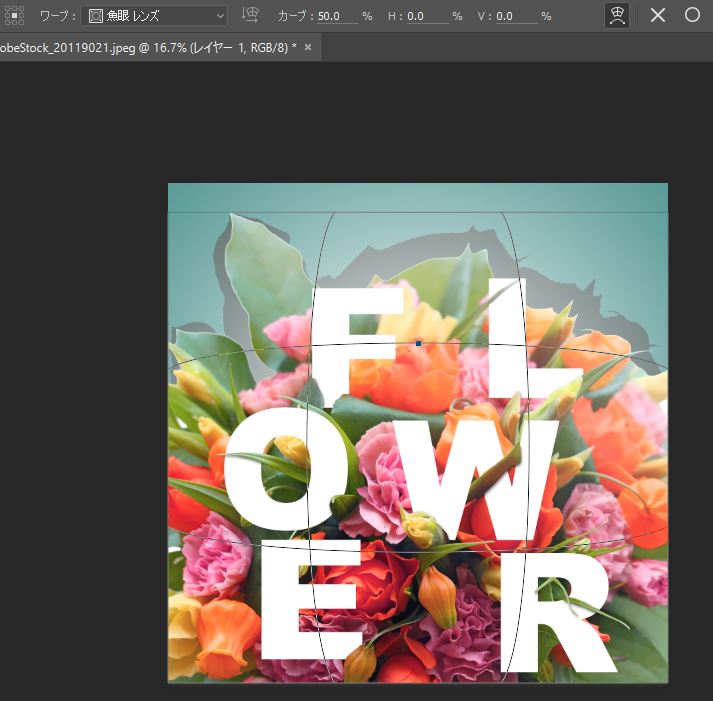
ステップ4
上部メニューから編集>変形>ワープを選択し種類は『魚眼レンズ』を選択する。項目選択は上部メニューのワープの隣に初期設定では『カスタム』と表示されています。

8.テキストグループにレイヤー効果を追加する。
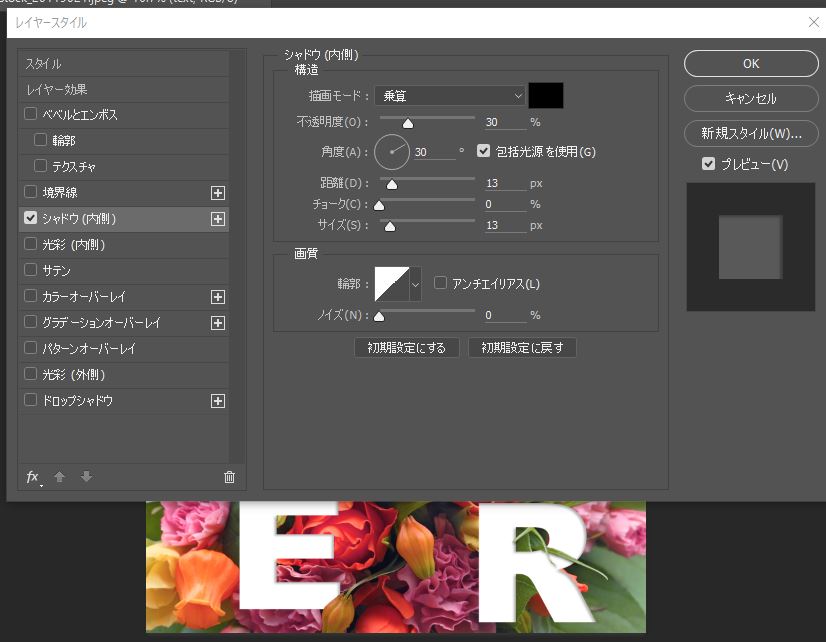
ステップ1
テキストグループレイヤーをダブルクリックしてレイヤー効果設定画面を開き『シャドウ(内側)』を追加します。設定は下記です。
- 不透明度:30%くらい
- サイズ:13くらい

ステップ2
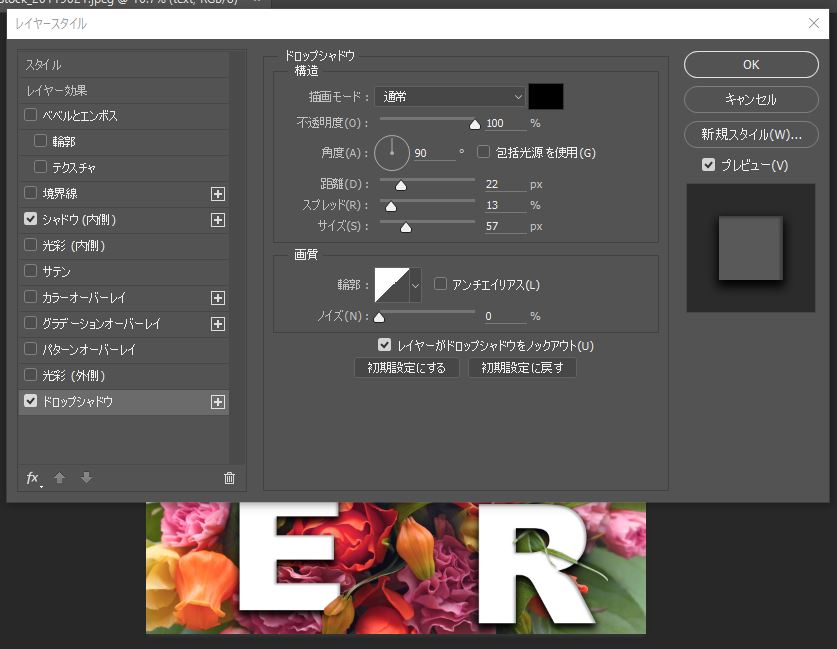
次にドロップシャドウを下記の設定で追加します。
- 不透明度:30%くらい(画像は100ですが・・・間違いです)
- 包括光源のチェックを外す
- 角度:90
- 距離:22
- サイズ:57

こうすることでテキストにごく自然な感じで影が出来るはずです。
9.フィルターレイヤーの作成。
ステップ1
これまでのレイヤーを全て選択しグループ化してください。このグループ名は『下地』と名づけます。その下地グループを複製し、名前を『フィルター』と名づけます。

ステップ2
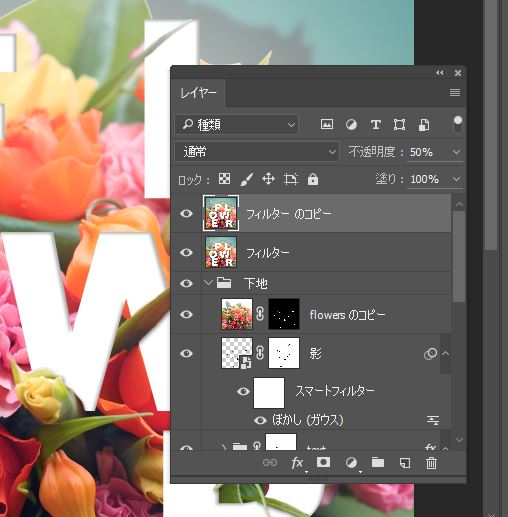
フィルターグループのみを結合し、一枚の画像にした後にスマートオブジェクトに変換してください。その後、ブレンドモードを『ソフトライト』に変更。不透明度も20%に変更します。

ステップ3
レイヤー『フィルター』をコピーし、ブレンドモードをソフトライト、不透明度は50%に変更してください。(画像は変え忘れです。)

10.フィルターにエフェクトを適用します。
ステップ1
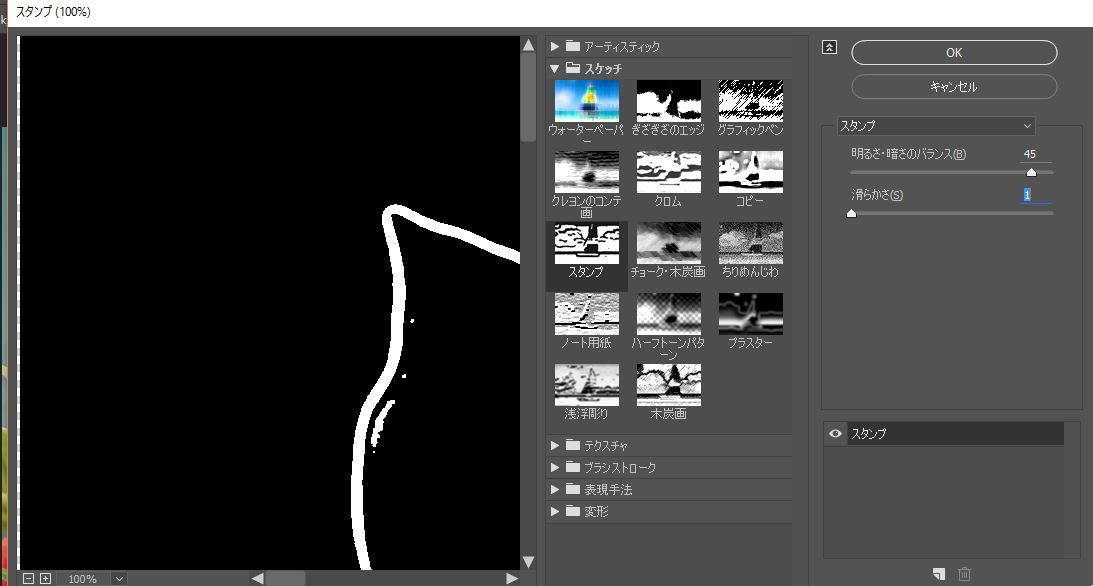
『フィルター』レイヤーを選択し、上部メニューのフィルター>フィルターギャラリー>スケッチと移動します。
スタンプを選択し、明るさと暗さのバランスを45、滑らかさを1に設定します。

こうすることで、写真画像がイラストのように見える様になります。

ステップ2
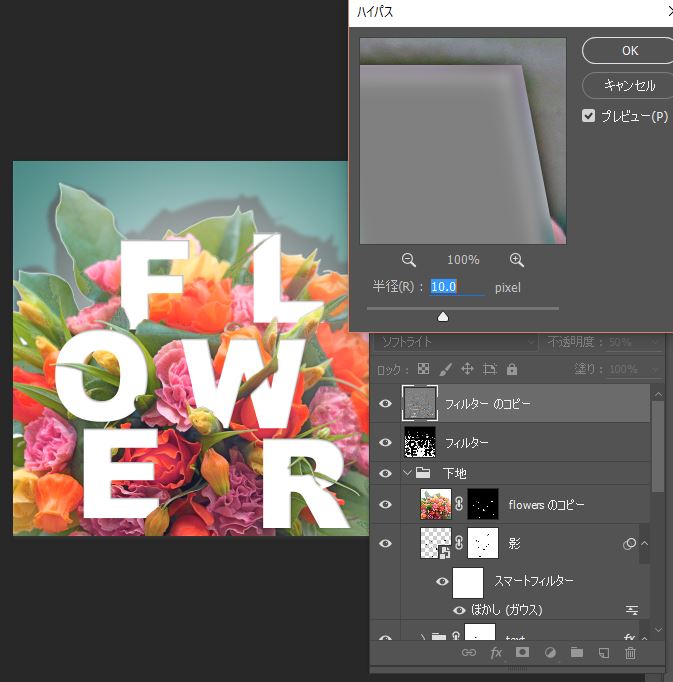
『フィルターのコピー』を選択し、上部メニューのフィルター>その他>ハイパスに進み、半径の設定を10に変更してください。

11.テクスチャ効果と調整レイヤーで最終調整です。
ステップ1
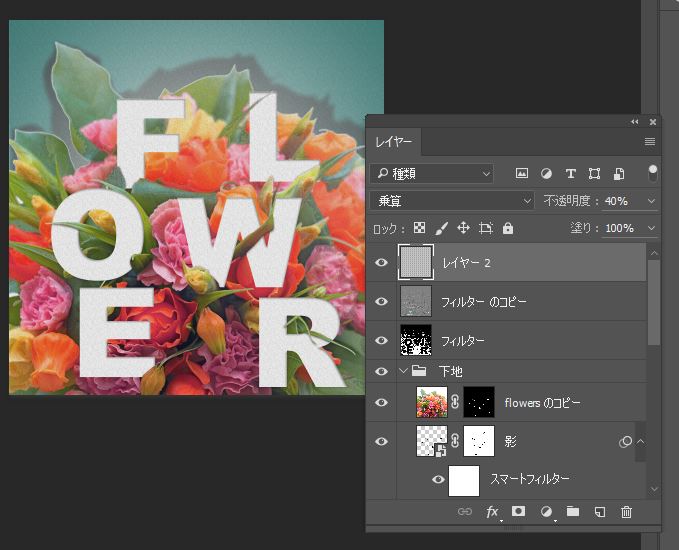
一番上に新規レイヤーを作り、それをパターンで塗りつぶします。上部メニュー、編集>塗りつぶし>パターン>麻布という順番で。ブレンドモードを乗算に変更、不透明度を様子を見ながら40%から20%に調整します。

ステップ2
一番上の層に新規調整レイヤーを作成してください。作成するのは『白黒』の調整レイヤーです。ブレンドモードは『焼きこみ(リニア)』、不透明度は5%くらいでよいと思います。
以上で作業は完了です。下の画像みたいな感じに仕上がっていれば大丈夫です。

途中の設定や色合い、パターンなど自由に変えて好みの画像を仕上げてくださいね。




コメント